1. Uso de la etiqueta DIV sin archivo CSS
En esta direccion https://www.abrirllave.com/html/divisiones.php encontraran el documento original que utilizo aqui y que explica el uso de la etiqueta <div></div> para crear divisiones o segmentos en un programa y el uso del parametro style para darle color a los textos ejemplo <div style=»color:red»> eliminando el uso de un archivo CSS. La etiqueta <p>texto</p> permite colocar un texto. Tiene el significado en html de paragrafo.
Divisiones en HTML
En un documento HTML el elemento «div» permite crear divisiones, también llamadas secciones o zonas. Las divisiones se utilizan para agrupar elementos y aplicarles estilos.
Elemento «div»
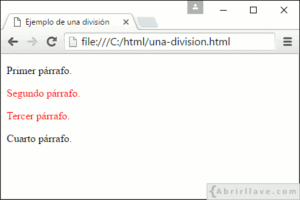
EJEMPLO En el siguiente documento («una-division.html») el segundo y tercer párrafo están agrupados dentro de un elemento «div» donde se ha establecido que dichos párrafos deben mostrarse de color rojo:
<!DOCTYPE html>
<html lang=»es-ES»>
<head>
<meta charset=»utf-8″>
<title>Ejemplo de una división</title>
</head>
<body>
<p>Primer párrafo.</p>
<div style=»color:red»>
<p>Segundo párrafo.</p>
<p>Tercer párrafo.</p>
</div>
<p>Cuarto párrafo.</p>
</body>
</html>
Al visualizarlo en pantalla, se verá algo similar a:

Elemento «div» y atributo class
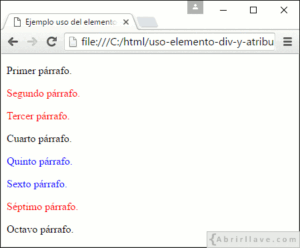
EJEMPLO En el siguiente documento HTML («uso-elemento-div-y-atributo-class.html») se han escrito tres divisiones haciendo uso del atributo class. Obsérvese que, en dos de dichas divisiones el valor del atributo class es «rojo» y en la otra «azul» como se colocaria dentro de un archivo CSS. Aqui se utiliza la etiqueta style combinada con el parametro class:
<style>
.rojo {color:red;}
.azul {color:blue;}
</style>
.
.
<div class=»rojo»>
<p>Segundo párrafo.</p>
<p>Tercer párrafo.</p>
</div>
<!DOCTYPE html>
<html lang=»es-ES»>
<head>
<meta charset=»utf-8″>
<title>Ejemplo uso del elemento div y del atributo class</title>
<style>
.rojo {color:red;}
.azul {color:blue;}
</style>
</head>
<body>
<p>Primer párrafo.</p>
<div class=»rojo»>
<p>Segundo párrafo.</p>
<p>Tercer párrafo.</p>
</div>
<p>Cuarto párrafo.</p>
<div class=»azul»>
<p>Quinto párrafo.</p>
<p>Sexto párrafo.</p>
</div>
<div class=»rojo»>
<p>Séptimo párrafo.</p>
</div>
<p>Octavo párrafo.</p>
</body>
</html>
En un navegador se visualizará:

3. TRABAJO A REALIZAR
- Investigar y estudiar el uso de las etiquetas, div, style y class para darle el color a los textos que se encuentran dentro de las etiquetas <p> y </p>.
- Copiar los programas y ejecutarlos para que vean y comprendan su funcionamiento
- Una vez lo hayan entendido deben eliminar las etiquetas style de los programas y remplazarlas por archivos css como ya lo han hecho. Es decir los programas deberan funcionar y mostrar los mismos resultados pero usando archivo css.
Una vez los tengan funcionando deben enviar los programas y el archivo css correspondiente al correo de alumnodezua@gmail.com hasta el proximo martes a las 12 pm.
Cualquier pregunta no duden en enviarme un mensaje a este mismo correo. Por favor no enviar las dudas en dia anterior a entregar el trabajo. Para eso tienen bastante tiempo para comenzar a realizar el trabajo.